
- SET AN EMBEDDED IMAGE AS HYPERLINK WITH MONOSNAP SERIAL
- SET AN EMBEDDED IMAGE AS HYPERLINK WITH MONOSNAP PROFESSIONAL
- SET AN EMBEDDED IMAGE AS HYPERLINK WITH MONOSNAP DOWNLOAD
(You’ll understand this frustration if you’ve ever downloaded images from Google Docs!) This tool keeps the file names intact, so you won’t have to rename after resizing.īoth of them are JPEGS.
SET AN EMBEDDED IMAGE AS HYPERLINK WITH MONOSNAP DOWNLOAD
You resize them and download the resized versions. Keeps file names intact: You’ve spent ages naming your images for SEO.It only resizes the ones that are too wide. This tool keeps those images the size they are. You don’t want to resize the narrower ones to 700px because that will decrease the overall image quality. Some are wider than 700px, and some are narrower than 700px. You have a bunch of images that need resizing. Max-width resizing: Let’s say that the max-width of your website is 700px.Here are two reasons why this tool is great: Use the appropriate option for the batch of images that you’re optimizing. You can select between JPEG and PNG in the tool itself. Otherwise, the tool will convert all images into a consistent image file type. You should bulk upload your JPEGs and PNGs in two separate batches. It’s only the width that matters, so upload your images in bulk then use the “max width” option to adjust only the width. You can then use this tool to resize your images in bulk. Sometimes the width of your website may be higher on smaller screens than it is on larger ones.

SET AN EMBEDDED IMAGE AS HYPERLINK WITH MONOSNAP PROFESSIONAL
Don’t have professional image editing software? Try this free tool.įor screenshots, here are a few applications that allow you to export in multiple formats:īe careful with this, especially if you’re using a responsive design. You can also use them to convert an image from one file format to another. Most professional image editing applications (e.g., Photoshop) will give you the option to save as either a JPEG, PNG or GIF. Read this to learn more about the technical differences between these three formats. Generally speaking, JPEGs are the best format for photographs, whereas PNG’s are best for line drawings, text, etc. So is JPEG always the right choice? Not at all. It has the smallest file size, and there is little to no noticeable difference in image quality between that and the other two images. You can see that the JPEG image is a clear winner. With that in mind, here is the same image as a JPEG, PNG, and GIF: Your task is to choose the most appropriate file type for each image-i.e., the one that offers the best compression with the least reduction in quality. Google has confirmed that it’s a ranking factor on both desktop and mobile. Images are often the largest contributor to overall page size, which can make pages slow and expensive to load. That means file sizes between the three file types can vary dramatically. Most images on the web are one of three file types: JPEG, PNG, and GIF.Įach of them uses a different compression method. So incorporating this into your alt text may help Google to understand that it is, in fact, an image of a product. Google knows what product we’re looking for based on a search for the product number alone. Want proof? Take a look at the related searches for this query: But it makes sense because Google clearly understands the relationships between product names and serial/product numbers. Google has no official guidelines stating that you should do this.
SET AN EMBEDDED IMAGE AS HYPERLINK WITH MONOSNAP SERIAL
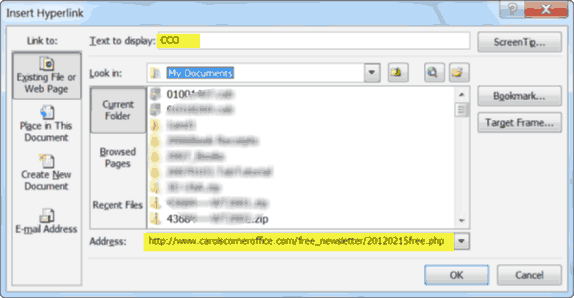
For these, it can be useful to add the product or serial number, like so: You may wish to deviate from this formula slightly when writing alt text for product images. “This is a drawing of my cat, Mark, playing with his toys.“ “This is a photograph of a chocolate cheesecake.“ Remove any conjunctions or connections (e.g., a/an) from the resulting sentence and use the last part as your alt text. “This is a(n) image/screenshot/photograph/drawing of _.” However, here’s a shortcut that almost always works perfectly-finish this sentence: Matt Cutts gives some equally good advice for alt text in this old, yet still relevant video:


Avoid filling alt attributes with keywords (keyword stuffing) as it results in a negative user experience and may cause your site to be seen as spam. When choosing alt text, focus on creating useful, information-rich content that uses keywords appropriately and is in context of the content of the page. Google uses alt text along with computer vision algorithms and the contents of the page to understand the subject matter of the image. Here’s their general advice for writing these: It’s used to show what a well-written alt tag looks like. That example comes straight from Google’s official guidelines. Browsers also display alt text if there’s a problem rendering images. Alt text (alternative text) describes an image. It’s what the browser displays to users with screen readers.


 0 kommentar(er)
0 kommentar(er)
